Das Video zeigt ein einjähriges Kind beim Bedienen des iPhone.
Beeindruckend …
Hier gibt’s die Fortsetzung: Continue reading intuitives iPhone
Das Video zeigt ein einjähriges Kind beim Bedienen des iPhone.
Beeindruckend …
Hier gibt’s die Fortsetzung: Continue reading intuitives iPhone
da bin ich doch wieder über eines dieser esoterischen feelgood-multitouch-videos gestoßen, leider ohne quellenangabe. man sieht aber anhand von grundlegenden bildbearbeitungs-tasks, wie eine umsetzung auf multitouch aussehen kann. u.a. wird auch das allseits beliebte pinch-zoom-feature vorgeführt.
Hello,
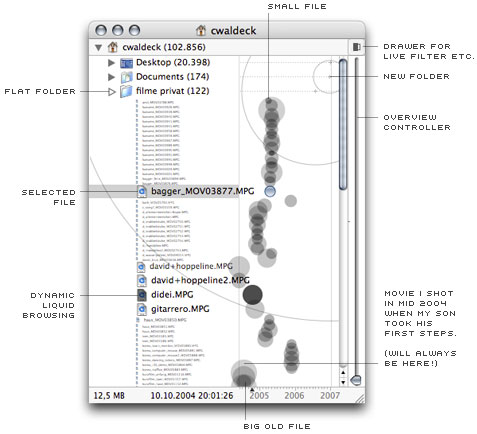
LiquiFile zeigt alternative Moeglichkeiten fuer FileBrowsing. Ist leider nur fuer Mac OS X verfuegbar aber auf der Webseite findet ihr ein Video welches euch die Ideen von LiquiFile recht gut naeherbringt:
Liquifile 1.5 | liquid browsing for your desktop

Powered by ScribeFire.
der nächste interaction design stammtisch findet am:
dienstag, 10.7.2007 um 19:00 uhr
im käuzchen, 1070 wien, gardegasse 8 [neustiftgasse 9], statt.
“bring 2 folien” hat bei den letzten stammtischen super funktioniert und darum: jeder der möchte bringt 1-2 slides über sachen, die ihn gerade im bereich interaction design, usability, … beschäftigen/interessieren mit, und stellt sie vor.
der interaction design stammtisch findet jeden monat am 2. dienstag statt. jeder der sich für die themen interaction design, usability, accessibility, user interface design, … interessiert ist herzlich eingeladen. anmeldung ist keine notwendig.
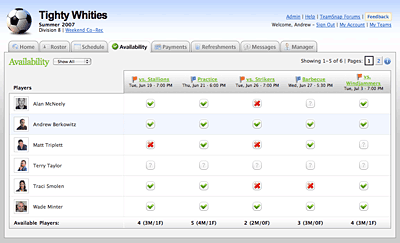
Smashingmagazine liefert uns eine reichhaltige, bis zu 80 Beispielen zählende, Liste an Ajax-Solutions. Eine davon, die meiner Meinung nach besondere Aufmerksamkeit verdient ist extjs.com. Eine eindrucksvolle Library an UI-Komponenten (Trees, Tables, Choosern usw.) die alle auf Ajax basieren. Wirklich sehr fein.

– extjs.com
Wann wird es für solche Libraries einen halbwegs brauchbaren (wenn möglich, grafischen) Editor geben, damit man das Zeug auch z.B. für Prototyping verwenden kann? Ich hab versucht das ganze via Inline-Frames mit Axure zu kreuzen, aber das ist mehr als mühsam und auch nur bedingt anwendbar…
Mühsam deshalb, weil man einfach sehr viel coden muss und dies bei Prototyping einfach kontraproduktiv ist. Was mich wundert ist, dass es für solche Libraries noch keine Erweiterung z.B. für Golive oder Dreamweaver gibt. Ganz zu schweigen von Axure.

– extjs.com
Schade, denn in dieser Form sind die Libraries meiner Meinung nach “nur” für Endprodukte (eben Webapps) sinnvoll einsetzbar.
Andere Erfahrungen sind gern gehört.
Technorati Tags: extjs.com, ajax, prototyping
powered by performancing firefox
«prototyping for clients – it’s hard to get excited by a wireframe …»
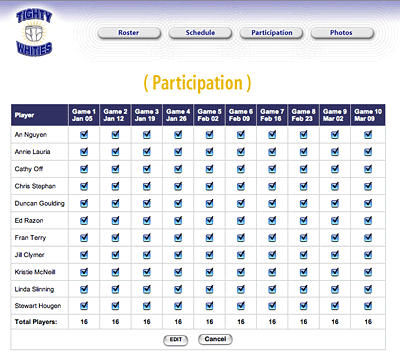
schoenes beispiel für einen iterativen design prozess und anregende diskussion zum thema wireframing
Version 1 – Wireframe

Version 5 – Finale Designentscheidung