Beim letzten Stammtisch hab ich die anwesende Runde mit diesem Thema ja schon gequält, heute gibt es endlich den offiziellen Blogeintrag dazu:
Das Problem langer Listen verfolgt mich seit meinen ersten Tagen als User Interface Designer. Kaum eine Anwendung bei der ich nicht wieder von neuem mit dem Problem konfrontiert werde z.B. Userlisten mit bis zu 1000 oder 10.000 Einträgen zu behandeln.
Aber nicht nur als Designer, auch als Benutzer bin ich natürlich permanent mit diesem Problem konfrontiert, wenn ich wiedermal vor der obligatorischen Länderauswahl stehe und mein Heimatland suche. (Austria ist dabei noch die freundliche Variante, da sie relativ weit oben steht, schwieriger wird es schon bei Österreich – entweder in der Mitte der Liste oder, ganz gefinkelt, am Schluss zu finden.
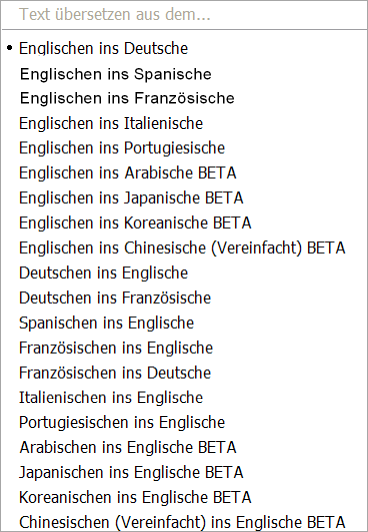
Natürlich gibt es noch etliche andere Beispiele, wie zum Beispiel die Auswahl der richtigen Sprache bei Übersetzungstools (siehe auch Google Translater) usw.
Aber bereits hier muss man etwas differenzieren. Das eine Problem sind lange Listen in Dropdownmenus, die aus Platzgründen in beinahe jeder erdenklichen Form auftreten (und Benutzer quälen) können.
Das zweite Problem sind lange Listen generell, wie eingangs erwähnt, z.B. von mehreren hunderten bis zehntausenden Einträgen. Diesmal nicht in Dropdowns, sondern generell in sogenannten Listboxen.
Hier wäre ich bei meiner zentralen Frage angelangt, “Wie handelt man diese endlos langen Listen am besten?”
Ein paar der folgenden Ansätze haben sich beim Stammtisch ergeben (sog. Stammtischlösungen :).
In erster Linie konzentriere ich mich hier wirklich auf User-Interface-Design Lösungen, Konzeptionelle Überlegungen (wie man z.B. durch sinnvolle Vorgliederung das Problem langer Listen gar nicht erst auftauchen lässt) sind meiner Meinung nach individuell zu behandeln und für eine allgemeine Darstellung eher ungeeignet.
Als Eingabemedium betrachte ich Maus-Keyboard aber auch Touchscreen möchte ich nicht ganz außer Acht lassen. Die Aufgabe soll lauten: Wähle 10 Benutzer aus einem öffentlichen Telefonbuch für eine Telefonkonferenz aus. Die Liste der vorliegenden Namen wurde per Telefon übermittelt. Die genaue Schreibweise ist demnach nicht bekannt.
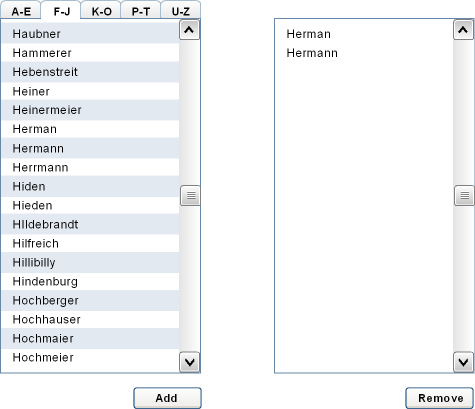
Dafür wähle ich die ADD / REMOVE Variante im folgenden Beispiel. Aber bereits hier ergeben sich erste Fragen.
A d d / R e m o v e
Ich persönlich bevorzuge die Variante mit den Buttons darunter, da meiner Meinung nach die Version mit den Buttons in der Mitte/untereinander das Problem erzeugt, dass der Benutzer meinen könnte, er schiebt ein ausgewähltes Element an eine selektierte Stelle, was aber nicht der Fall ist.
Vielmehr wird ein ausgewähltes Objekt hinzugefügt oder entfernt. Die Pfeile finde ich eigentlich verwirrend. Und ohne Pfeile funktioniert die Variante mit den Buttons in der Mitte nicht. Dies suggeriert vielmehr, dass ich auch links entwas entfernen kann.
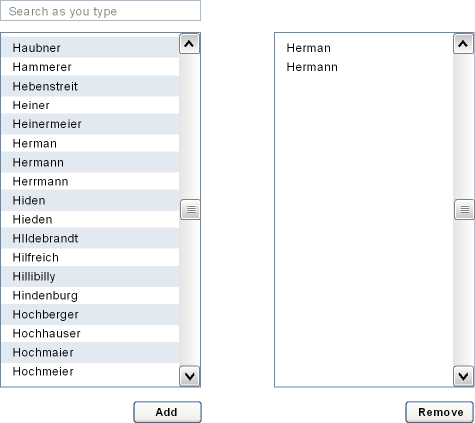
F i l t e r (Search as you type)
a) Maus-Keyboard: Sobald ich die ersten Buchstaben eines Namens weiß, bin ich mit dieser Version relativ schnell. Schwieriger wird es bei fremdsprachigen Namen, wo es durchaus bereits beim ersten Buchstaben Schwierigkeiten werden kann. Voraussetzung für Schnelligkeit ist ein intelligent agierender Fokus auf das Eingabefeld.
Ein Problem, das hier gern aus technischer Sicht angeführt wird ist die Performance (ja,ja):
“Unmöglich, da müsste ich ja bei jeder Eingabe einen Serverrequest durchführen, und das bei 10.000 Einträgen.”
Mein Vorschlag hierfür wäre, wie es mittlerweile üblich ist, eine Registry über alle Benutzer anzulegen.
b) Touchscreen: Natürlich haben Touchscreens meist auch eingebaute Keyboards. In dem Fall wäre das für mich aber nicht unbedingt erste Wahl
A c c e s s k e y s
Accesskeys bringen mich mit dem Tippen zumindest eines Buchstabens direkt zum ersten Listeneintrag dieses Buchstabens. Im Idealfall wird die Eingabe von mehreren Buchstaben hintereinander unterstützt: z.B. H-E-R bringt mich zu Herman und nicht zu -R- wie Rumpold
a) Maus-Keyboard: Ähnlich der Filtervariante hilft mir diese Möglichkeit, wenn ich zumindest die ersten Buchstaben kenne.
b) Touchscreen: Sehe ich ähnlich wie den Punkt Filter.
T a b r e i t e r
Tabreiter bieten mir natürlich nur eine eingeschränkte Möglichkeit, um lange Listen zu begrenzen. Im schlechten Fall habe ich also immer noch eine sehr lange Liste.
a) Maus-Keyboard: Der Vorteil läge darin, dass ich den ersten Buchstaben nicht genau wissen muss (z.B. A-E), was zugegebener Maßen auch nicht immer hilfreich ist (wenn ich den ersten Buchstaben gar nicht erahne).
b) Touchscreen: Tabreiter wären für Touchscreenlösungen wohl die Variante, um lange Listen einzuschränken.
Treeviews
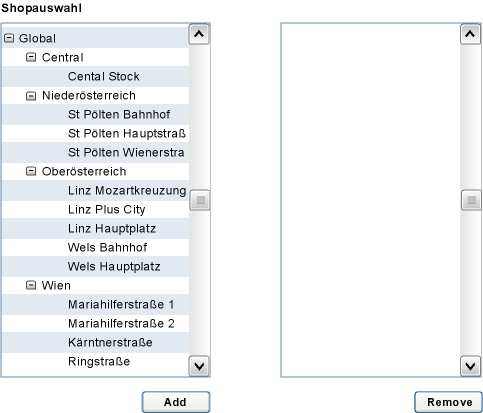
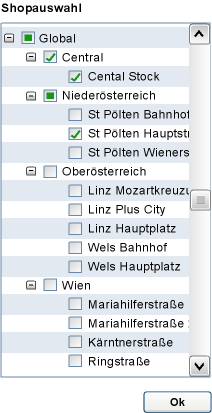
Natürlich hat man auch die Möglichkeit die Liste, wenn möglich, mithilfe eines Trees zu gliedern. (Hier wechsle ich kurz in den Screenshots auf aktuelles Praxis-Beispiel mit Shops).
a) Maus-Keyboard: In dem Falle käme in erster Linie die Maus ins Spiel. Obwohl ich denke, dass eine Verbindung mit Accesskeys hier natürlich Sinn machen würde.
b) Touchscreen: Voraussetzung für das Funktionieren ist der Einsatz von Öffnen und Schließen Icons in Touchscreegerechter Größe. Dann wäre dies sicherlich eine sehr angenehme Lösung für einen Touchscreen.In einem derzeit aktuellen Fall (nein, es ist nicht das Bundesheer) stellt sich mir das Problem, dass in einer Treeivewliste sowohl Singleselection als auch Multiselection anbieten muss. Wie löse ich das nun wieder? Die Vorschläge vom letzten Stammtisch machen mich noch nicht wirklich glücklich und sähen so aus:
Multiselection: Finde ich noch relativ easy. Das Add / Remove Konzept funktioniert problemlos. Wird ein Elternelement hinzugefügt, folgen auch die Kinder.

Auch Checkboxen sind eigentlich kein Problem.
Singleselection: Ja, hier wird es schon gefinkelter. Wie erkläre ich dem Benutzer, dass er nur Kindelemente der untersten Ebene auswählen darf?! Der Vorschlag vom Stammtisch war, dies mit Radiobuttons zu lösen, aber das sieht irgendwie eigenartig aus.

Die einfachere Variante ist vielleicht, nur einfache Selektion zu erlauben, die Auswahl von Elternobjekten zu unterbinden und keine zusätzlichen Controls anzubieten. Das sähe dann in etwa so aus.
Feedback ist jederzeit willkommen,
Erhard







Reaktion zum Thema Add/Remove-Buttons
ich finde die Variante mit den Add/Remove-Buttons zwischen den Listen eindeutiger, da es die visuelle Metapher unterstützt, dass man ein Element von einer Liste zur anderen verschiebt bzw. kopiert. Das Problem mit den Add/Remove-Buttons unterhalb der Listen ist, dass es speziell in Bezug auf den Add-Button zu Verständnisproblemen kommen kann. Wenn der Bezug zu einer Zweilistenauswahl nicht klar wird, denkt man, dass man eine neue Zeile in die erste Liste einfügt.
Zwecks der exklusiven Auswahl in einem Treeview ist die letzte Variante die beste Alternative.
T.W.
Guter Punkt. Dass man denkt eine neue Zeile hinzuzufügen, ist tatsächlich ein Thema… Mittlerweile kehre ich doch auch immer häufiger zu der Lösung mit den Buttons dazwischen ab. Der Grund, warum diese Variante mehr Akzeptanz findet ist, dass sie der Benutzer einfach schon kennt und durchaus bereit ist mit einem (kleinen) Usability Problem zu leben (s. obige Beschreibung).
Thx für deine Antwort.
erhard, du hast dich ja schon ausführlich mit listen beschäftigt – wie wir bei einigen stammtischen miterleben durften.
nun komme auch in in die rolle der listen-usability-problemstellung…
hast du zufällig ressources, best-pracise beispiele, artikel etc. für das handling von listen? im web bin ich nach einiger recherche nicht so recht auf brauchbare dinge gestossen, vielleicht weißt du was? 🙂
Probier mal die Suche bei http://www.ixda.org bzw. http://www.ixda.org/search.php?tag=listing aus. Hope that helps.